GWT Widget Library
Tuesday, June 13, 2006
GWT-WL Now On SourceForge
I am moving the GWT Widget Library project over to SourceForge, which has some pretty nice tools for managing the project. The GWT Widget Library will now include a browsable subversion repository, bug and feature tracking, multiple distribution types, and a website for project documentation and JavaDocs. It should allow me to manage things a little better and give me somw web space for things that I can't put up on the blog.
SourceForge Project:
http://sourceforge.net/projects/gwt-widget
Project Home Page (needs work):
http://gwt-widget.sourceforge.net
Personal Blog (occasional GWT articles)
http://roberthanson.blogspot.com
Feedback on the new setup and features is welcome.
SourceForge Project:
http://sourceforge.net/projects/gwt-widget
Project Home Page (needs work):
http://gwt-widget.sourceforge.net
Personal Blog (occasional GWT articles)
http://roberthanson.blogspot.com
Feedback on the new setup and features is welcome.
Monday, June 12, 2006
ANNOUNCE: GWT Widget Library 0.0.4
Download Version 0.0.4
New Packages:
New Classes:
Changes:
New Packages:
- org.gwtwidgets.client.temp
New Classes:
- JsGraphicsPanel - A wrapper for Walter Zorn's JsGraphics library. Used to lines and shapes, very high browser compatability.
- Coords - A simple x/y coordinate container, to be extended later.
- TMouseListenerCollection - Changes the behaviour of the GWT mouse listener collection be changing the X and Y values returned by the events onMouseDown, onMouseUp, and onMouseMove. The X and Y coordinates return the position relative to the top-left corner of the panel.
- TFocusPanel - The same as GWT FocusPanel, except that it uses TMouseListerCollection handling mouse events.
- ArrayUtils - The start if a collection of new utilities. Initial methods includes toJsArray(double[]), toJsArray(int[]), and toJsArray(Object[]).
- WindowUtils - The start if a collection of new utilities. Includes the method getLocation(), to get a Location object reflecting the URL of the page. See Location below.
- Location - Similar to the window.location JavaScript object. Returns individual parts of the URL like getHost() and getPort(). Also parses the query string, allowing access to paremeters by name using getParameter().
Changes:
- OptionList - Added indexOfValue(String) (thanks to Aaron Watkins)
- Effect - Added highlight(widget, startColor, endColor, duration)
- PNGImageImpl - New PNGImage will now set the width and height of the image tag. This allows for the use of spacers and such, where you need to stretch the image to a specific size.
- WBuilder - replaceElement() fixed. Caused problems when replacing a widget with another widget that wasn't already attached to the RootPanel.
- WPanel - Changed WIDGET_TYPE value from the erroneous "hyperlink' to "panel".
Friday, June 09, 2006
JsGraphics coming in 0.0.4
If you haven't heard of JsGraphics, it is a drawing library that is compatible with a wide range of browsers, even very old browsers like Netscape 4.x and IE 4.x.
Version 0.0.4 of the library will include a wrapper for JsGraphics which will hopefully allow for charting packages and such to be built on top of it.
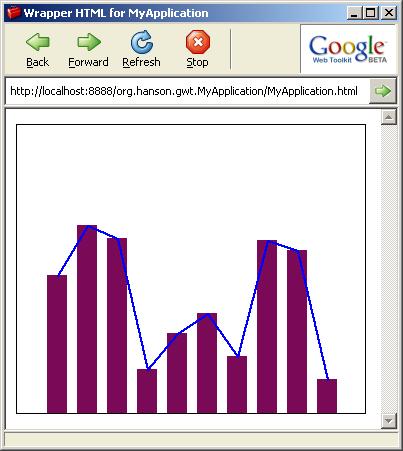
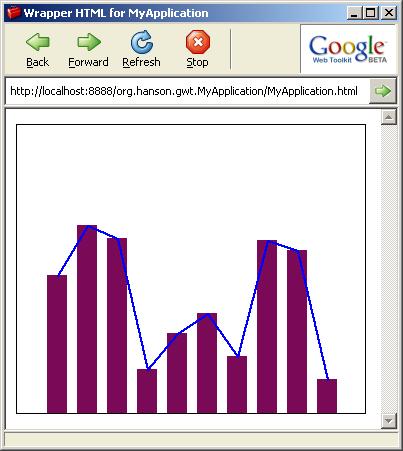
To give you a sampling of the API, here is a screenshot and sample code to build a bar and lioine chart.

The way the JavaScript library is set up makes it difficult to allow you to uild the widget and add it to RootPanel. Instead you need to create the JsGraphicsPanel from an existing HTML element in the page by passing the ID of the DIV element.
Here is the HTML that was used for the example above:
<html>
<head>
<title>Wrapper HTML for MyApplication</title>
<script src="script/wz_jsgraphics.js" type="text/javascript"></script>
<meta name='gwt:module' content='org.hanson.gwt.MyApplication' />
</head>
<body>
<script language="javascript" src="gwt.js"></script>
<div style="border:1px solid #000;overflow:hidden;width:350px;height:290px;"><div id="g"></div></div>
</body>
</html>
I am hoping to release this on Monday, along with some other utilities such as converting from Java to JavaScript arrays, and some small bug fixes.
Version 0.0.4 of the library will include a wrapper for JsGraphics which will hopefully allow for charting packages and such to be built on top of it.
To give you a sampling of the API, here is a screenshot and sample code to build a bar and lioine chart.

public void onModuleLoad ()
{
JsGraphicsPanel p = new JsGraphicsPanel("g");
int[] data = new int[]{150, 200, 187, 56,
92, 112, 69, 185, 175, 46};
int[] xPoints = new int[data.length];
int[] yPoints = new int[data.length];
for (int i = 0; i < data.length; i++) {
int val = data[i];
p.setColor(new Color(122, 10, 87));
p.fillRect(i * 30 + 30, 300 - val, 20, val);
xPoints[i] = i * 30 + 40;
yPoints[i] = 300 - val;
}
p.setColor(Color.BLUE);
p.setStrokeWidth(2);
p.drawPolyline(xPoints, yPoints);
p.paint();
}
The way the JavaScript library is set up makes it difficult to allow you to uild the widget and add it to RootPanel. Instead you need to create the JsGraphicsPanel from an existing HTML element in the page by passing the ID of the DIV element.
Here is the HTML that was used for the example above:
<html>
<head>
<title>Wrapper HTML for MyApplication</title>
<script src="script/wz_jsgraphics.js" type="text/javascript"></script>
<meta name='gwt:module' content='org.hanson.gwt.MyApplication' />
</head>
<body>
<script language="javascript" src="gwt.js"></script>
<div style="border:1px solid #000;overflow:hidden;width:350px;height:290px;"><div id="g"></div></div>
</body>
</html>
I am hoping to release this on Monday, along with some other utilities such as converting from Java to JavaScript arrays, and some small bug fixes.
Sunday, June 04, 2006
ANNOUNCE: GWT Widget Library 0.0.3
- Major package reorganization
- WHyperlink - Added getHref()
- New Classes
- WTextBox (John Menke)
- OptionList (Jack Tang)
- FormPanel
- FileUploadField
- SearchUtils
This Color and BorderStyle classes, as well as several style setting methods in ImageButton are under consideration for removal. If you have an opion please comment on http://gwtwidgets.blogspot.com.
FormPanel API Proposal
I am working on a file upload (like everyone else), and created a few widgets for it, including a FormPanel. This might make it into Monday's release of my distribution. I welcome comments on the API.
The FormPanel's constructor takes a Panel as an argument. This panel is used to organize the widgets inside of the form.
I also created a FileUpload class, that currently only has a constructor and no methods, The constructor takes the field name as it's only argument.
Here is a code example of using both classes:
Feedback welcome.
The FormPanel's constructor takes a Panel as an argument. This panel is used to organize the widgets inside of the form.
public FormPanel (Panel panel);
public Panel getPanel ();
public void setEncodingType (String type);
public void setMultipartEncoding ();
public void setMethodAsGet ();
public void setMethodAsPost ();
public void setTarget (String url);
public boolean add (Widget widget);
public void submit ();
I also created a FileUpload class, that currently only has a constructor and no methods, The constructor takes the field name as it's only argument.
public FileUploadField (String name);
Here is a code example of using both classes:
final FormPanel form = new FormPanel(new FlowPanel());
form.setMethodAsPost();
form.setMultipartEncoding();
form.setTarget("/uploadAction.do");
FileUploadField fUpload = new FileUploadField("file");
form.add(fUpload);
Hyperlink addLink = new Hyperlink();
addLink.setText("Add File");
addLink.setTargetHistoryToken("addfile");
addLink.addClickListener(new ClickListener()
{
public void onClick (Widget sender)
{
form.submit();
}
});
form.add(addLink);
Feedback welcome.
Friday, June 02, 2006
Coming Soon in 0.0.3
I haven't had a lot of time to expand the library this week, but there are a few new things, and a reorganization of the packages.
A few new classes:
- org.gwtwidgets.client.style - Style classes, like Color.
- org.gwtwidgets.client.ui - Widgets, both new and extended existing widgets.
- org.gwtwidgets.client.util - Helper classes.
- org.gwtwidgets.client.wrap - Wrappers for existing JavaScript libraries.
- org.gwtwidgets.client.wwrapper - Widget wrappers for existing HTML code in the page.
A few new classes:
- OptionList by Jack Tang, which extends the current functionality of the GWT ListBox.
- WTextBox by John Menke, a widget wrapper for text boxes.
- SearchUtils - By me, it is the start of a set of methods to search for HTML elements based on criteria, such as style class name.
